Hi,
I am trying to send http request from javascript client and I am getting CORS error:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://127.0.0.1:1113/streams/Import. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
Any ideas?
P.S: I am using ES on Docker with legacy protocols enabled (TCP and AtomPub)
You appear to be connecting to the default TCP port. The default HTTP port is 2113.
I have tried with both 2113 and 1113
@Joao_Braganca any thoughts?
Works on the previous version v5.
I have tried samples from the docs https://developers.eventstore.com/server/5.0.8/http-api/writing-events.html#writing-a-single-event using ESDB 20.6.1 single node running in Docker, with insecure mode. With curl I get no errors and everything works as documented.
Yes it works with curl on terminal and with postman but when sending from JS client it’s not working. Also, with v5 it’s works but not on the latest.
I only had CORS errors when I mistyped the URL and added an extra slash at the end of http://localhost:2113/info. I have never used POST, but all the gets work fine from the browser. I used axios in the browser.
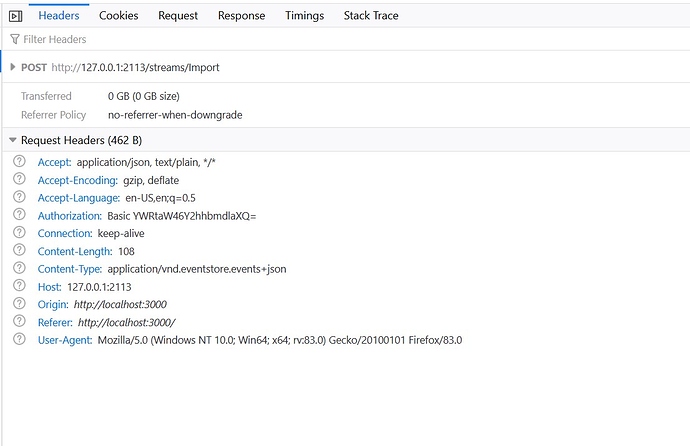
I think URL you can see from the attachments above and I also use it with axios but with POST request. Same code works for v5 and it doesn’t for v20!!!
I have tried it with secure v20 instance of it as well and result is same. Ping status works from the browser but from cross domain it doesn’t work.Any thoughts?
The Same Origin Policy (SOP) is a security measure standardized among browsers. It is needed to prevent Cross-Site Request Forgery (CSRF). The “Origin” mostly refers to a “Domain”. Same Origin Policy prevents different origins (domains) from interacting with each other, to prevent attacks such as CSRF (Cross Site Request Forgery) through such requests, like AJAX. In other words, the browser would not allow any site to make a request to any other site. Without Same Origin Policy , any web page would be able to access the DOM of other pages.
This SOP (Same Origin Policy) exists because it is too easy to inject a link to a javascript file that is on a different domain. This is actually a security risk ; you really only want code that comes from the site you are on to execute and not just any code that is out there.
If you want to bypass that restriction when fetching the contents with fetch API or XMLHttpRequest in javascript, you can use a proxy server so that it sets the header Access-Control-Allow-Origin to *.
If you need to enable CORS on the server in case of localhost, you need to have the following on request header.
Access-Control-Allow-Origin: http://localhost:9999